Mẹo nhỏ khi sử dụng Chrome Dev Tools
Mẹo nhỏ khi sử dụng Chrome Dev Tools
Chào mọi người,
Chrome Dev Tools là một bộ công cụ không thể thiếu cho Web Developer khi phát triển web trên Google Chrome. Nó cho phép ta có thể kiểm tra cấu trúc HTML của web, debug javascript, … Nhưng bên cạnh đó Chrome Dev Tools còn có rất nhiều chức năng mà có thể bạn chưa biết 😉
1. Chrome Dev Tools dạng dọc
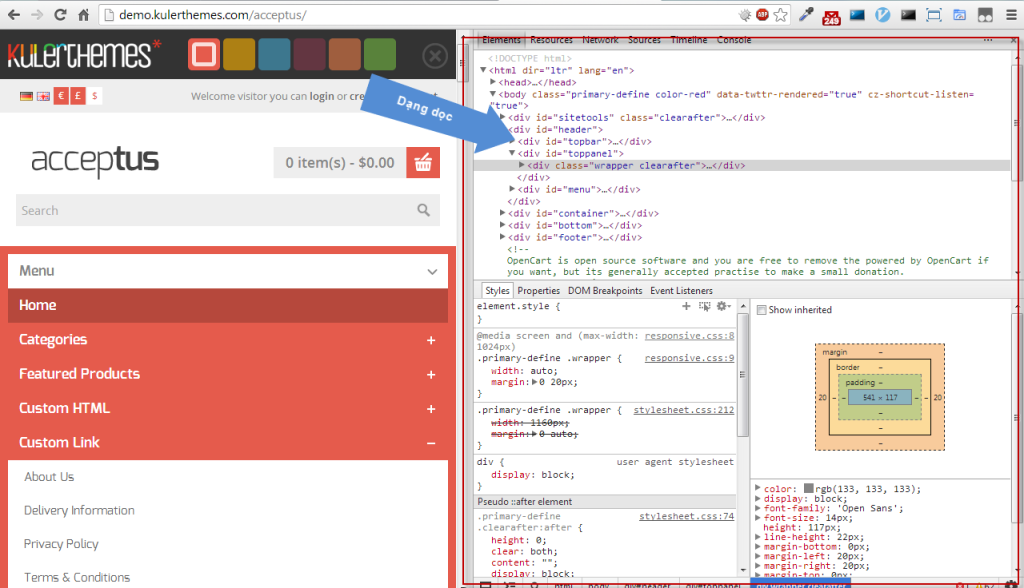
Bình thường khi chúng ta mở Chrome Dev Tools (nhấn F12 hoặc Inspect Element) thì nó sẽ nằm ở bên dưới của Google Chrome. Nhưng nó còn có thể chuyển sang dạng dọc như hình dưới đây:
Khi ở dạng dọc, Chrome Dev Tools rất thích hợp để ta phát triển các web responsive. Ta có thể kéo độ rộng của nó to hoặc nhỏ để phù hợp với độ phần giải của từng thiết bị desktop, mobile.
Bạn có thể chuyển qua lại giữa dạng dọc và dạng ngang một cách nhanh chóng khi bấm vào nút ![]() ở góc phải dưới của Chrome Dev Tools.
ở góc phải dưới của Chrome Dev Tools.
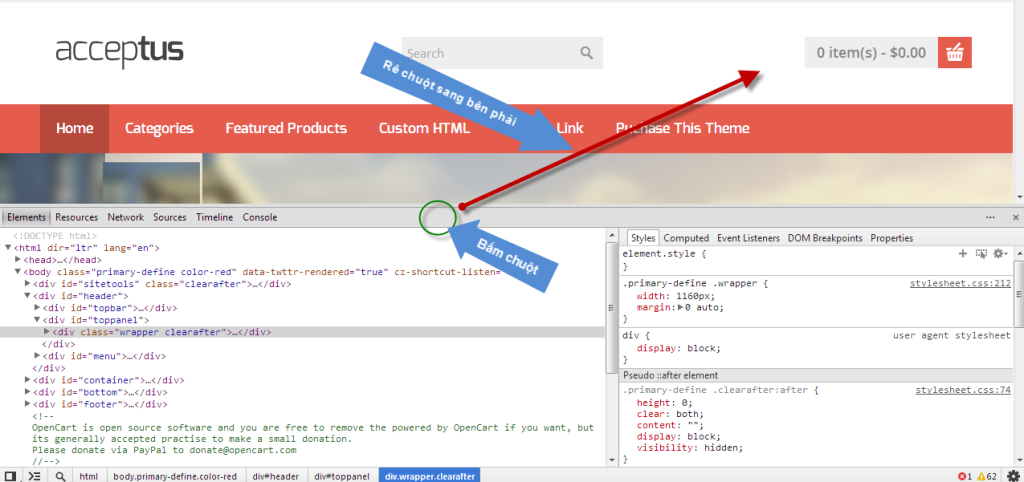
Hoặc chúng ta có thể bấm chuột vào trên thanh tab rồi rê chuột sang góc phải của màn hình và làm ngược lại để quay trở lại dạng ngang.
2. Thay đổi trạng thái của element
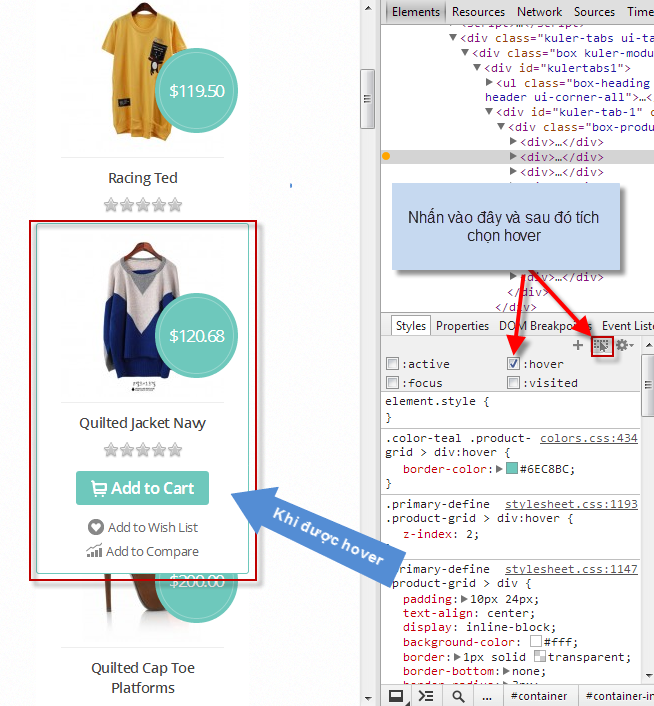
Nếu bạn làm front-end thì rất hay gặp trường hợp khi ta muốn kiểm tra CSS của một element khi hover như thế nào. Bình thường ta sẽ phải mở file CSS rồi tìm đoạn viết cho hover đó.
Ví dụ:
.button:hover {
font-weight: bold;
box-shadow: 2px 2px #dedede;
}
Nhờ có Chrome Dev Tools mà ta sẽ không phải mất công làm như trên nữa. Nó cho phép chúng ta có thể bật/tắt trạng thái của element (hover, active, focus, visisted).
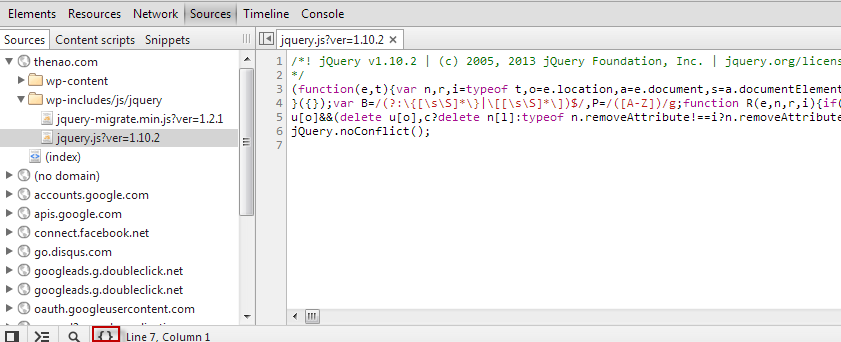
3. Hiển thị code js dễ đọc hơn
Khi chúng ta muốn đọc code của js ngay trên Chrome Dev Tools thì có thể chọn tab Source và chọn file cần xem (trên hình là source của jQuery).
Nhưng chúng ta có thể gặp một vấn đề là code đã được minify lại để tăng tốc độ load nên code sẽ rất khó đọc. Vì thế Chrome Dev Tools đã cung cấp chức năng format lại code để dễ đọc hơn. (Lưu ý là vẫn có để đặt breakpoint trên code đã được format).
Bạn có thể click vào nút ![]() để format lại code.
để format lại code.
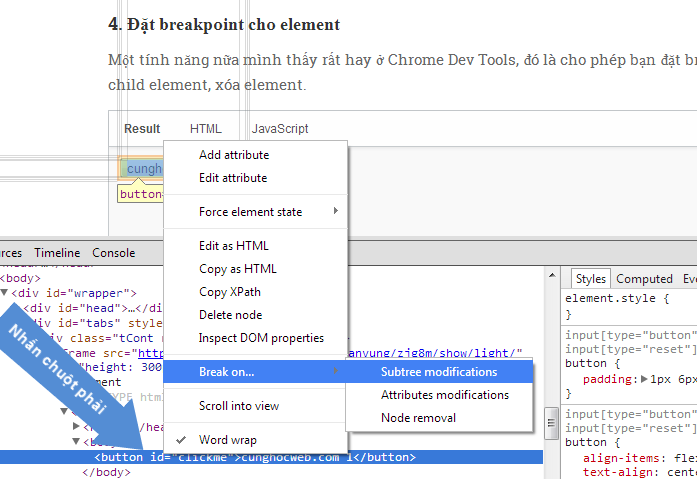
4. Đặt breakpoint cho element
Một tính năng nữa mình thấy rất hay ở Chrome Dev Tools, đó là cho phép bạn đặt breakpoint khi javascript thay đổi attribute, child element, xóa element.
Chúng ta hãy cùng xem qua một ví dụ nhé. Trong ví dụ này mình có tạo một button và đoạn javascript có nhiệm vụ là khi click vào button đó thì sẽ tăng số lần đếm click lên 1.
Ta sẽ cùng nhau kiểm tra xem đoạn js nào thay đổi text content của button nhé.
Đầu tiên, bạn inspect button (nhấn chuột phải vào button và chọn Inspect Element). Sau đó làm theo như trong hình:
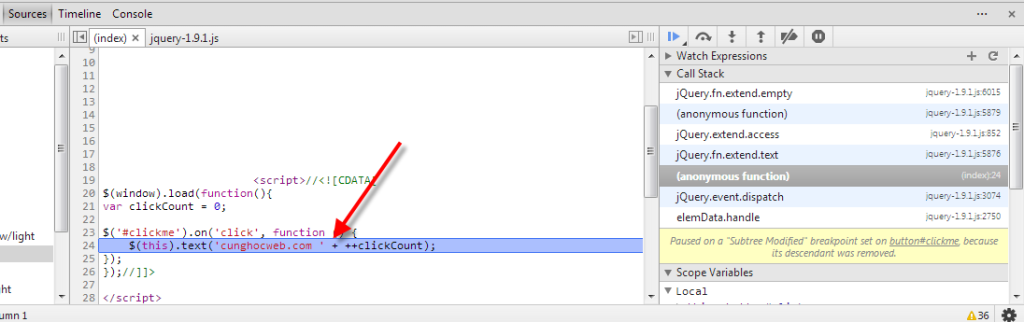
Here we go! Chúng ta cùng click thử vào button để xem nhé. Chrome Dev Tools sẽ tự chuyển sang tab source và hiện ra code js thay đổi text content của button.
Tính này đặc biệt hữu ích khi debug javascript phải không mọi người?! 😀
5. Break JavaScript trong source
Một tính năng nữa cũng rất thú vị khi debug javascript đó là cho phép bạn dừng chạy code tại 1 điểm nào đó do ta quy định. Bạn chỉ đơn giản đặt code debugger; tại dòng muốn dừng chạy js.
Chúng ta cùng nhau xem ví dụ nhé.
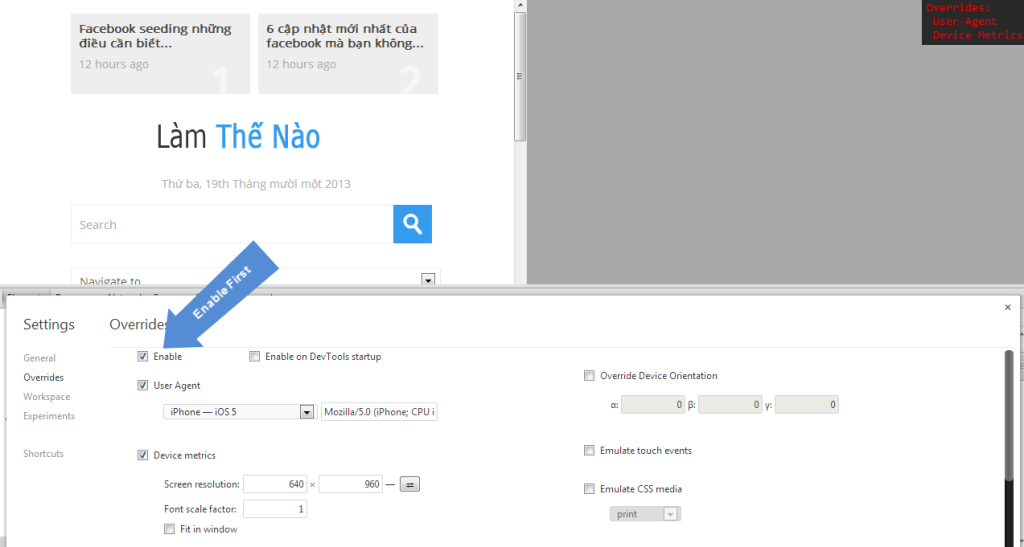
6. Thay đổi User Agent, kích thước trình duyệt
Khi phát triển web thì yếu tố web phải chạy cross browser là rất quan trọng. Chrome Dev Tools lại một lần nữa “ghi điểm” với tôi 😀 Ta có thể thay đổi User Agent thay IE 8 chẳng hạn, Iphone 5, …
Bạn có thể thực hiện điều này bằng cách mở Chrome Dev Tools, nhấn button ![]() tại góc phải dưới của nó nhé. Sau đó ta có thể chọn Tab Override để thiết lập cho browser.
tại góc phải dưới của nó nhé. Sau đó ta có thể chọn Tab Override để thiết lập cho browser.
Như trên hình ta có thể thấy kích thước hiển thị của browser được resize lại bằng độ phân giải của iPhone 😉
7. Tắt cache khi bật Chrome Dev Tools
Tính năng cache của trình duyệt rất tốt khi ta chỉ vào lướt web, đọc báo, xem phim, … nhưng nó lại khiến chúng ta đau đầu khi phát triển web. Đã bao giờ bạn phải refresh browser lại rất nhiều lần thì mới thấy đc đoạn JavaScript đã thay đổi chưa?!
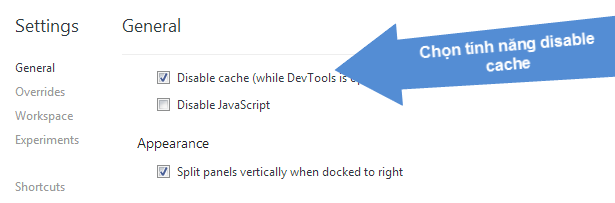
Với Chrome Dev Tools ta có thể tắt tính năng cache khi đang mở nó. Đầu tiên, bạn mở Chrome Dev Tools vào nhấn vào button ![]() và sau chọn chọn tab General, tích vào ô Disable cache (while DevTools is open) nhé.
và sau chọn chọn tab General, tích vào ô Disable cache (while DevTools is open) nhé.
Và vấn đề đau đầu đã được loại bỏ 😉
8. Sử dụng phím tắt
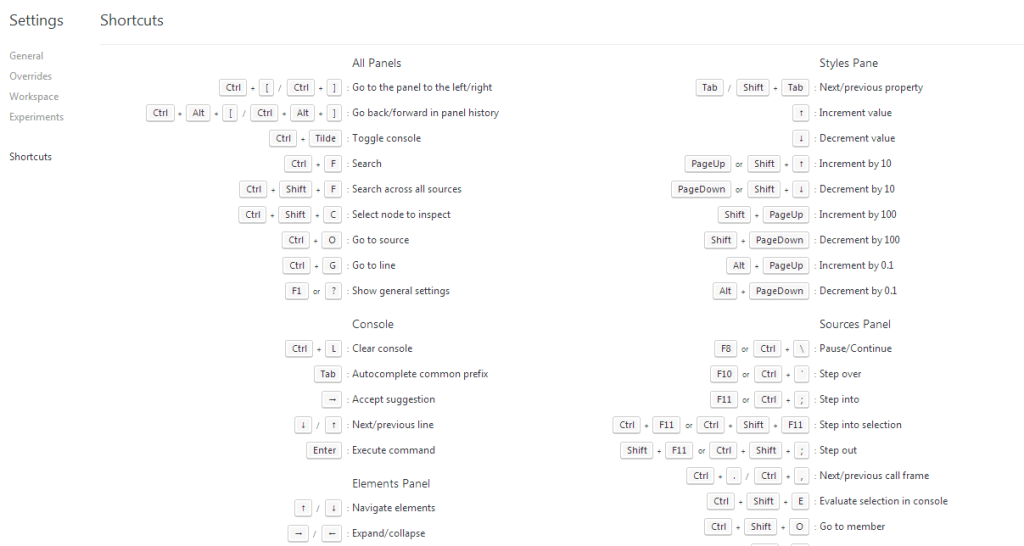
Khi sử dụng một công cụ việc sử dụng phím tắt rất quan trọng giúp rút ngắn thời gian thao tác của bạn. Chrome Dev Tools cung cấp khá nhiều phím tắt hữu ích cho bạn khi phát triển web. Chúng ta hãy mở Chrome Dev Tool và chọn vào button Options ![]() nhé và chọn tab Shortcuts.
nhé và chọn tab Shortcuts.
Kết luận
Trên đây, mình vừa giới thiệu một số mẹo nhỏ khi sử dụng Chrome Dev Tools. Bài viết sẽ được cập nhật thêm khi mình khám phá thêm các tính năng mới khác 😀 Nếu bạn biết thêm thì hãy cùng nhau chia sẻ nhé 😉














Comments (6)
Kaitou kid
hay. cảm ơn.
luanvuvt
🙂
luanvuvt
Hello 🙂
Ancol Duong
bài viết rất có ích cho những bạn mới sử dụng Chrome Dev, thank bạn!
luanvuvt
Welcome 🙂 Rất mong các bạn đóng góp cùng mình.
Tuấn Tí Tởn
Cảm ơn bạn nhé, trước giờ sử dụng vẫn chưa hết tính năng của nó 😀